부트스트랩이란 예쁜 CSS를 미리 모아둔 사이이다. 여기서 완성된 CSS를 가져다 쓸 수 있어 구현이 더욱 편리하다.
아래 링크 첨부..
https://getbootstrap.com/docs/5.1/getting-started/introduction/
Introduction
Get started with Bootstrap, the world’s most popular framework for building responsive, mobile-first sites, with jsDelivr and a template starter page.
getbootstrap.com
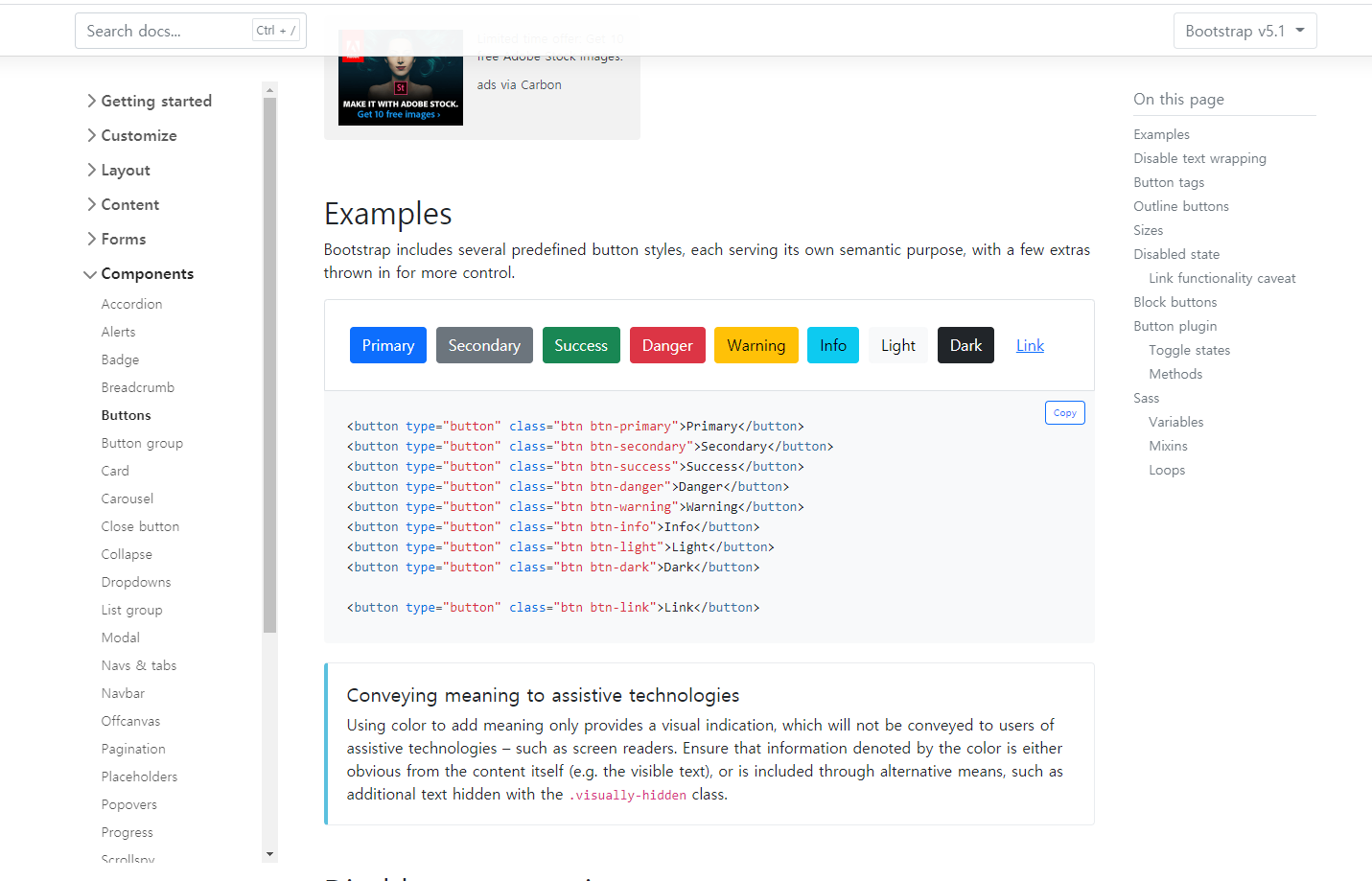
사이트에 들어가서 Components 탭에 들어가보면 요로케 버튼 디자인부터 InputBox디자인까지 다양하게 있다.

사용방법은 간단하다.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>부트스트랩 예쁜 CSS 가져오기</title>
</head>
<body>
</body>
</html>해드부분에 위와 같은 링크들을 입력해놓고 부트스트랩 사이트에서 원하는 스타일을 복사해서 사용하면 된다.
예를 들어 버튼을 만들어보자, 사이트에 접속하여 원하는 스타일의 버튼에 해당하는 코드를 복사한다.

코드블럭의 우측상단에 Copy를 누르면 한꺼번에 복사가되고 특정 버튼만 사용하고 싶으면 해당하는 코드만 드래그하여 복사하면 된다. 우선 전체복사하여 예제를 살펴보자
완성한 코드는 다음과 같다. 코드를 복사하여 바디부분에 넣은 뒤 사용 목적에 맞게 버튼의 이름만 변경하여 사용하면 된다.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>부트스트랩 예쁜 CSS 가져오기</title>
</head>
<body>
<button type="button" class="btn btn-outline-primary">1번 버튼</button>
<button type="button" class="btn btn-outline-secondary">2번 버튼</button>
<button type="button" class="btn btn-outline-success">3번 버튼</button>
<button type="button" class="btn btn-outline-danger">4번 버튼</button>
<button type="button" class="btn btn-outline-warning">5번 버튼</button>
<button type="button" class="btn btn-outline-info">6번 버튼</button>
<button type="button" class="btn btn-outline-light">7번 버튼</button>
<button type="button" class="btn btn-outline-dark">8번 버튼</button>
</body>
</html>
이렇게 버튼 모양이 그대로 적용되는 것을 볼 수 있다. 버튼의 크기나 기타 다른것을 조금 변경하고 싶다면 해당 버튼에 새 속성을 주면 된다.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>부트스트랩 예쁜 CSS 가져오기</title>
<style>
.btn1 {
font-size: 50px;
}
</style>
</head>
<body>
<button type="button" class="btn btn-outline-primary btn1">변경한 버튼</button>
</body>
</html>btn1이라는 새 속성을 부여하여 버튼의 사이즈를 변경했다.

이런 식으로 이미 만들어진 예쁜 CSS들을 가져와 쉽게 디자인을 할 수 있다.
'기타 공부들' 카테고리의 다른 글
| [Javascript] AJAX 사용하기 (0) | 2021.10.08 |
|---|---|
| [Javascript] JQuery 사용법 (0) | 2021.10.07 |
| [CSS] 구글 웹 폰트 적용하기 (0) | 2021.10.01 |
| [HTML] 기본 개념 & 태그 정리 (0) | 2021.10.01 |
| [IntelliJ] unmappable character for encoding MS949 에러 해결방법 (한글깨짐 현상 해결방법) (0) | 2021.10.01 |
