반응형
https://fonts.google.com/?subset=korean
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

위 링크로 접속하게 되면 이렇게 많은 폰트들이 뜬다. 이중에 마음에 드는 것을 골라 클릭!

아무거나 하나 클릭해보면 안에서도 이렇게 선택지가 나뉜다. 이중에 마음에 드는 것으로 골라
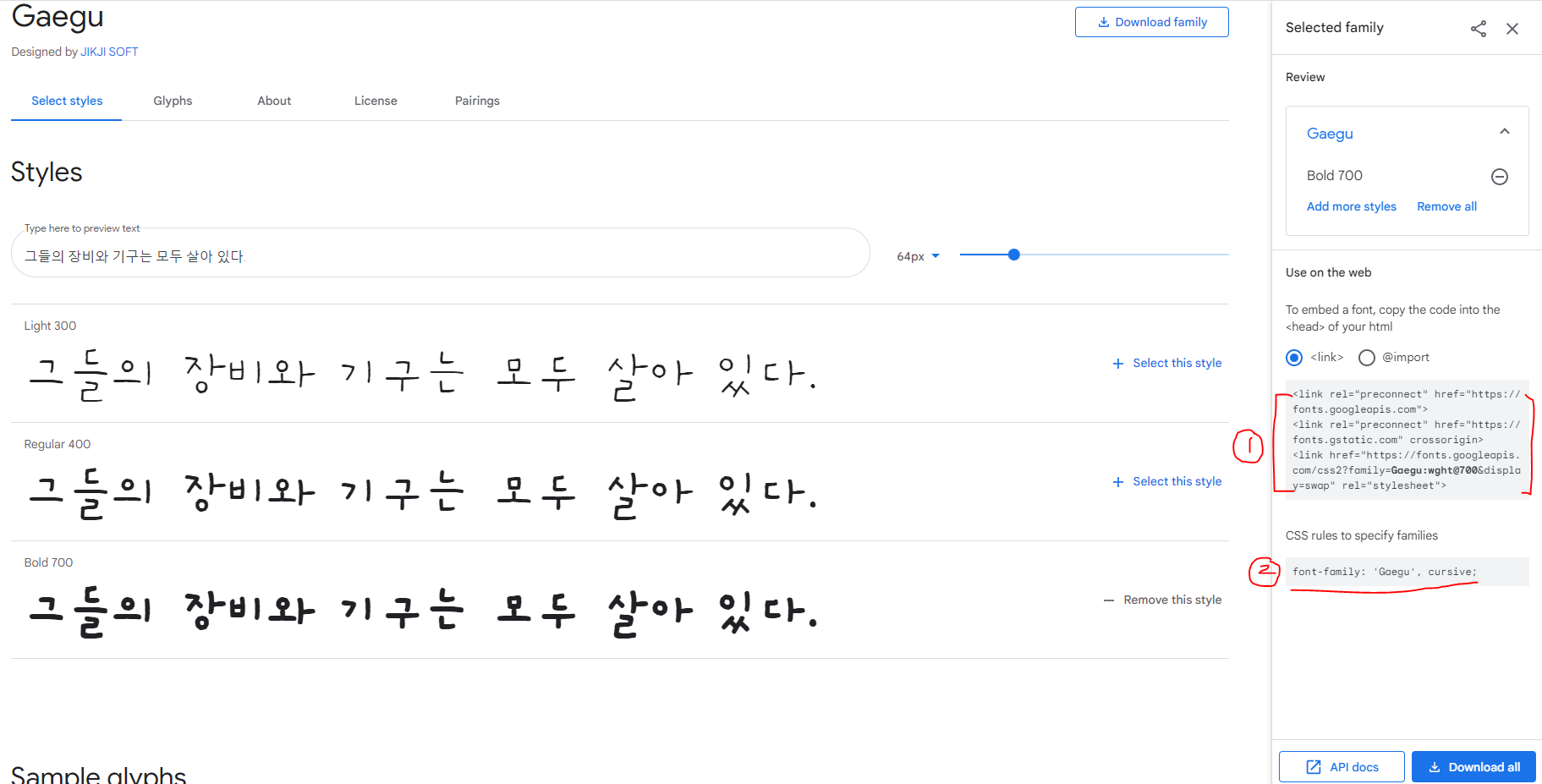
우측의 "+ Select this style" 글자를 클릭한다.

그럼 우측 사이드에 코드가 하나 뜰 것이다. 빨간색으로 표시해놓은 부분의 코드들이 필요하다.

해당하는 번호 위치에 알맞게 잘 넣어주면 된다. 1번은 <head> 태그 안쪽에 2번은 <style>태그 안쪽에 위치한다.
참고로 * {} 이부분은 전체 페이지에 적용한다는 뜻이고 특정 요소에만 적용하고 싶으면 요소이름 안에 적용시켜 주면 된다. 아래 예시로 살펴보자
일단 여기까지 했다면 폰트가 왼쪽에서 오른쪽으로 바뀐 것을 확인할 수 있다.
 |
 |
특정부분만 폰트를 적용시켜 보자.

이렇게 바꾸고자 하는 요소에 속성을 넣어주면 된다.
결과는...

이렇게 바꾸고자 한 부분만 잘 바뀐 것을 확인할 수 있다.
반응형
'기타 공부들' 카테고리의 다른 글
| [Javascript] JQuery 사용법 (0) | 2021.10.07 |
|---|---|
| [CSS] 부트스트랩 (Bootstrap 예쁜 CSS 가져오기) (0) | 2021.10.03 |
| [HTML] 기본 개념 & 태그 정리 (0) | 2021.10.01 |
| [IntelliJ] unmappable character for encoding MS949 에러 해결방법 (한글깨짐 현상 해결방법) (0) | 2021.10.01 |
| [IntelliJ] 언어 팩 영어로 적용하기 (0) | 2021.10.01 |
