기타 공부들
[Flask] Flask란? Flask 예제
diddl
2021. 11. 3. 12:44
반응형
Flask란?
Flask라는 친구는 간단한 웹 사이트, 간단한 API 서버를 만드는 데 특화 된 Python Web Framework입니다. Micro Web Framework죠!
- Micro : 가벼운 기능 제공, 가볍게 배우고, 사용, 확장성이 넓음
- Framework : 라이브러리 그 이상의 의미로, 어플리케이션의 핵심이 되는 기술
Flask의 장단점
- 장점 : 가볍다! python, HTML, CSS, Javascript만 할 줄 알면 금방 만들고 배포 가능하다
- 단점 : 제공해주는 기능이 Django에 비해 덜하다, 복잡한 서비스를 만들려고 하면 해야할 것들이 많다.
Flask 설치 (in PyCharm)
File -> Settings -> Project: {프로젝트명} -> Python Interpreter

왼쪽 상단의 + 버튼을 눌러 Flask install
Python 파일 기본구성
from flask import Flask
app = Flask(__name__)
# HTML 화면 보여주기
@app.route('/')
def homework():
return 'Hello, Flask!!'
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)다음 코드를 실행한 후 브라우저에서 localhost:5000으로 접속 시 다음과 같이 잘 뜬다.

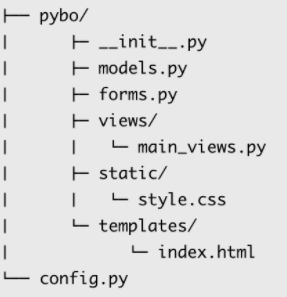
Flask 프로젝트 구조

프로젝트 구조는 다음과 같다. 여기서 간단하게 구현하려면 필요한 것은 static, templates정도이다.
파이참에 구조를 만들어보자

이렇게 templates 폴더 안에 html 파일이 위치하면 되고 구현 중 css나 js파일이 생기면 static 폴더 안에 넣어주면 된다.
잘되는지 확인해보자.
app.py
from flask import Flask, render_template
app = Flask(__name__)
# HTML 화면 보여주기
@app.route('/')
def homework():
return render_template('test.html')
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)
test.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Flask test</title>
</head>
<body>
<h1>Flask Project!!</h1>
</body>
</html>실행결과

잘 되는 것을 확인할 수 있다. flask는 이렇게 손쉽게 웹 서비스를 구성할 수 있도록 도와준다 :)
반응형